カメラレンズに似たクラフトテクニック
虹彩の折り畳みは、カメラのレンズの虹彩に似た螺旋状のパターンで紙や布のストリップを配置して重ねることによって行われます。これがこの工芸品の名前の由来です。 このクラフトテクニックを使用して、 カードを作成する スクラップブックページの装飾、または完成したプロジェクトは、単純に額装して吊るすことができます。
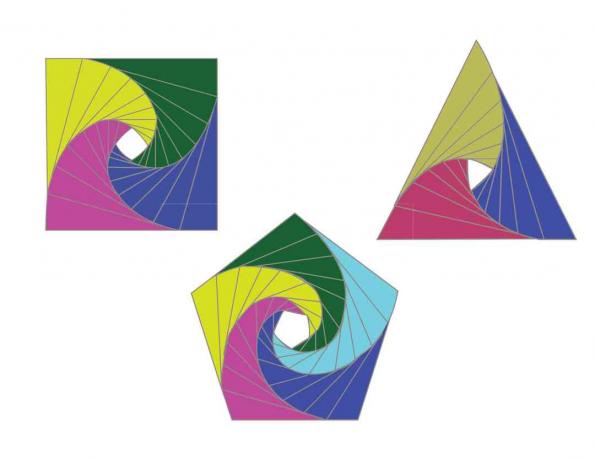
完成品は複雑に見えますが、アイリスの折り畳みは非常に簡単で、少し中毒性があります。 最も紛らわしい部分は、通常使用される番号付きのパターンに従うことです。そのため、代わりに、色分けされた虹彩の折り畳みパターンを作成しました。 アイリスフォールディングの基本を理解したら、パターンを作成して、見つけた番号付きのパターンを簡単にたどることができます。
あなたの物資を集める

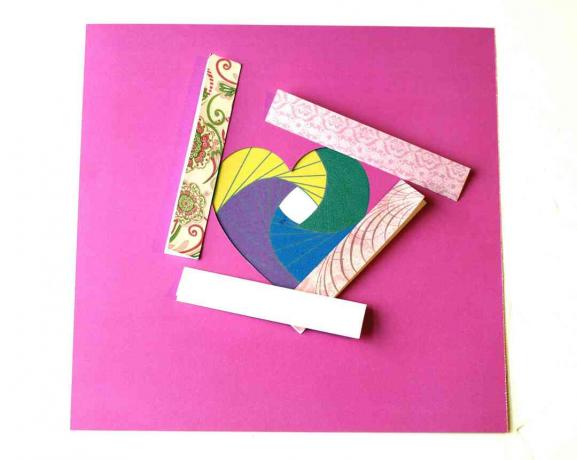
アイリスの折り畳みに慣れたら、さまざまな消耗品やデザインを試すことができます。 クリカットを除いて、必要最低限の要素を使ってシンプルなハートのデザインを作ります。 これらの消耗品は、使用する順序でリストされています。
材料
- 普通紙:次のステップで共有する虹彩折りテンプレートを印刷するために使用されます。
- カードストック:これは、デザインウィンドウをカットするために使用されます。
- クリカットパーソナルエレクトロニックカッター:これはオプションですが、クリカットは心臓や他のいくつかの形を切り抜くのに最適でした。 はさみも使えます。
- はさみ
- カラフルで装飾的な紙または布:紙を短冊状に切り、スパイラルデザインを作成するために使用します。 必要なさまざまな色/デザインの数は、選択したテンプレートによって異なります。
- ペーパートリマー:装飾紙のストリップをカットするために使用されます。 布地を使用している場合は、ロータリーカッターとマットを使用してください。
- セロハンテープ:デザインをテンプレートに固定し、紙片をデザインウィンドウに貼り付けるために使用されます。
無料のアイリス折りたたみテンプレートをダウンロード

3つの色分けされたものを作成しました アイリスの折りたたみパターン .jpgまたは.pdf形式でダウンロードできます。
あなたが見つけるかもしれない多くのテンプレートは、紙のどのストリップがどの番号と一致するべきかというリストで番号が付けられます。 テンプレートを色分けして、番号のリストを常に参照するのではなく、色をたどるだけで簡単にできるようにしました。
これらのテンプレートの高さと幅は約6インチです。 グラフィックプログラムまたはプリンタ設定を使用して、デザインウィンドウのサイズに応じて、それらを大きくまたは小さく印刷できます。 このチュートリアルでハートを作るために、正方形のアイリス折りたたみテンプレートを使用しました。
各テンプレートは数回再利用できます。 アイリス折りたたみテンプレートをダウンロードして印刷すると、デザインウィンドウを切り取ることができます。
デザインウィンドウを切り取る

デザインウィンドウを切り取ります カードストック. シンプルなハートの形を採用しましたが、どんなシンプルな形でも構いません。 正方形や円のような簡単なもの、またはシャムロックや星のような楽しい形を試してください。
デザインウィンドウが虹彩テンプレートより少し小さいことを確認してください。 私たちのハートウィンドウは、直径約41/2インチです。
はさみを使用して、デザインウィンドウを切り取ります。 Cricut Personal Electronic Cutterは、多くの単純な形状を切断するのに最適なツールであることがわかります。 このハートのデザインと他の多くの基本的で興味深い形を提供するCricutDesignerのカレンダーカートリッジを使用しました。
完成したデザインに必要なサイズにカードストックをトリミングします。
紙や布のストリップをカットします

必要なさまざまな紙/布の数は、使用するテンプレートによって異なります。 異なる紙/布の数は、テンプレートの面の数に対応します。
- トライアングルテンプレートの場合、3つのペーパーが必要です
- 正方形のテンプレートの場合、4つのペーパーが必要です
- ペンタゴンテンプレートの場合、5つのペーパーが必要です
正方形のテンプレートに4種類の紙を選び、ペーパートリマーを使用して約2 "x6"のストリップにカットしました。 測定値は正確である必要はありません。 布地を使用する場合は、ロータリーカッターとカッティングマットを使用してストリップをカットすることをお勧めします。
次に、ストリップを縦に半分に折り、エッジをきれいにします。 これにより、完成したプロジェクトが厚くなります。 完成したプロジェクトを薄くしたい場合は、ストリップを約1 "x6"にカットします。
ストリップを折ります

紙/布の各ストリップを縦に半分に折ります。 NS 折りたたまれたエッジ デザインウィンドウ内に表示されます。 これにより、より鮮明で明確なエッジが得られます。 ファブリックストリップを使用している場合は、アイロンを使用して、折りたたまれたエッジに沿ってくっきりとした継ぎ目を取得します。
ストリップを半分に折りたたむ場合の唯一の問題は、完成したプロジェクトが厚くなることです。 より薄い完成プロジェクトの場合は、ストリップを約1 "x 6"になるようにカットしてから、半分に折りたたまないようにします。 両方の方法を試して、各プロジェクトのニーズに合った方法を使用できます。
アイリス折りたたみデザインウィンドウを準備する

必要なアイリス折りたたみデザインウィンドウはすでに切り取っています。 今、私たちはそれを準備します。 これを行うには、印刷した虹彩の折り畳みパターンの上にウィンドウを配置するだけです。
テンプレートまたはデザインウィンドウをさまざまな角度に向けて、どのように最適かを確認できます。 デザインの中央(白い部分)を中央に配置したり、中心から外して実験したりすることもできます。 ルールはありません-あなたが望むどんな方法でも正しい方法です。
セロハンテープまたは青い画家のテープの小片を使用して、カードストックをテンプレート上に固定します。 カードストックの表向きの部分がデザインの裏側になるので、テープの跡を気にする必要はありません。
ストリップのレイヤーを開始します

紙/布の各ストリップをテンプレートの色に割り当てます。 こちらの写真では、テンプレートの青いセクションに淡いピンクの紙を割り当てていることがわかります。
紙/布のストリップの重ね合わせを開始するには、ストリップの折りたたまれた端をテンプレートの青いセクションの最初の行に合わせます。 セロハンテープを使用して、ストリップを所定の位置に保持します。 テンプレートではなく、カードストックにストリップをテープで貼り付けます。
2番目のストリップを追加します

テンプレートの紫色のセクションを白い紙で覆いました。 最初のストリップと同様に、ストリップの折りたたまれた端をテンプレートの紫色のセクションの最初の線に合わせ、テープで固定します。 繰り返しになりますが、テンプレートではなく、カードストックまたは他のストリップにストリップをテープで貼り付けてください。
3番目のストリップを追加します

ピンクとグリーンのパターンの3番目の紙片は、テンプレートの黄色のセクションと一致しています。 折りたたんだ端をテンプレートの黄色の部分の最初の線に合わせ、テープで固定します。
4番目のストリップを追加します

ここでは、別のパターン化されたピンクの紙片をテンプレートの緑色のセクションにペアリングしました。 テープ 最初の3つのストリップを取り付けたのと同じ方法で1つのストリップを配置します。
これで最初のレイヤーが配置され、2番目のレイヤーに移動できます。
レイヤーを追加する

最初のレイヤーのストリップを行ったのと同じ順序で同じ方法で、紙/布のストリップを追加し続けます。 デザインウィンドウは、紙/布のストリップで埋められるとゆっくりと消えます。 あなたのデザインも厚くなり始めます。
紙または布のストリップの層の追加を終了します

テンプレートの色付きの領域がすべて覆われるまで、デザインウィンドウにストリップを追加し続けます。 完了すると、テンプレートの中央にある小さな白い領域だけが表示されます。
真ん中の穴を覆う

テンプレートの中央を覆います。 窓から切り取ったハートを使って穴を塞ぎました。 好きな色の紙や布を使うことができます。 写真やその他の好きなアイテムを使用することもできます。
アイリスフォールディングクラフトを完成させる

アイリス折りたたみプロジェクトをテンプレートから慎重に持ち上げます。 カードストックやテンプレートを破らないように注意しながら、テープをはがします。 デザインウィンドウを開いて、素晴らしいスパイラル画像をチェックしてください!
はさみを使用して、カードストックの外縁を超えて伸びる紙や布のストリップを切り取ります。 両面テープを使用して、アイリス折りたたみの傑作を自家製のカード、スクラップブックのページの前面に貼り付けるか、マウントしてフレームに入れます。


